Media relations is an integral part of communications, but the practice suffers from some legacy issues–like outdated reporting tools. Ugly visualizations, piles of website screenshots and smokescreens of dubious social metrics make meaningful reporting coverage a real challenge. We wanted something better, so we decided to solve the problem for ourselves.
Product vision
Our goal was to produce clear media relations campaign insights for our clients and make our team’s lives easier in the process. To keep our work focused on the right things we developed a product vision to map out the product in terms of users, their needs, our solution, and the value created. This approach allowed us to check our ideas against this product vision and stay on track.
Designing the right thing
We listened to our media relations team to get a clear understanding of the current pain points in campaign reporting. This helped us focus our ideas into key features.
- Clear metrics generated in real time that tally cost per impression, providing useful insights for staff and clients.
- A vastly improved tracking and reporting workflow for stories and what they actually mean for campaigns.
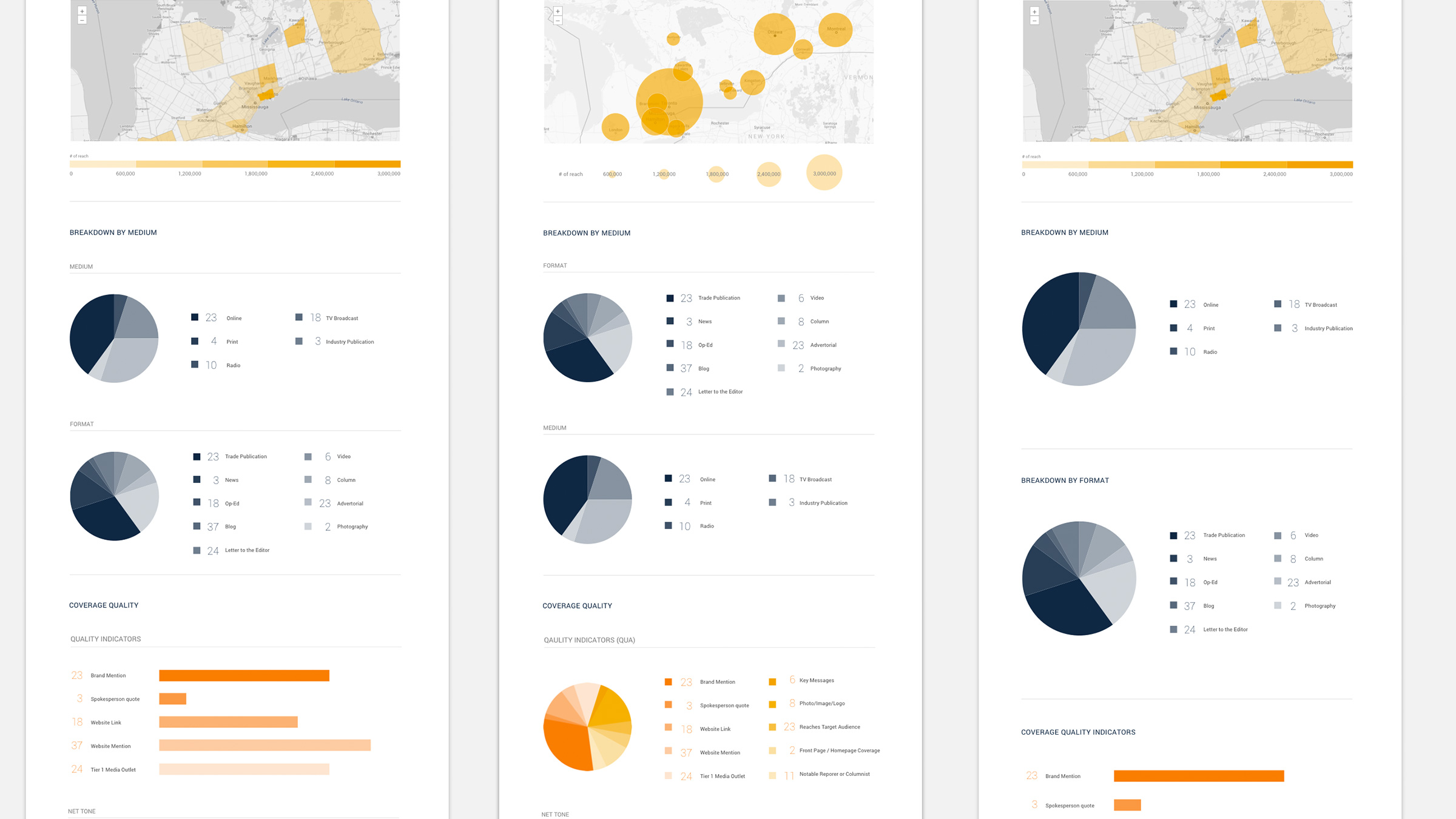
- And most important for our clients: Beautiful, modular, auto-generated reports with visualizations that surface the most important insights of any campaign.
We started designing at a low fidelity with paper sketches to quickly work through concepts and unify a design approach. Next we progressed to wireframes and mockups and refined further.


Building a prototype
After various design explorations we had enough information to build a prototype. We like to start building something real and start learning from it as soon as we have enough of a clear design strategy. We didn’t have a brand or a visual style for the project yet–instead we wanted to focus on the problems we could solve.
For the majority of the build, we opted to develop with Meteor, a full stack JavaScript framework that enables rapid development and broad flexibility.
Feedback and iterative design
With our working prototype we were able to learn from people using the product right away. We worked with our media relations staff to identify roadblocks, re-think features, fix bugs and improve the overall experience.
Next we gathered feedback from a select number of clients on the report format. We designed the report experience for clients as an evolution of a common report, but with added flexibility.
Branding
Finally we had a working product. The next job was to brand it. That whole process could be a case study on its own. The short story is that we wanted it to feel powerful yet light and uncomplicated. This is Stack.





What we learned
The ability to learn and refine directly from our team and clients was instrumental. The most challenging part of building digital products is balancing a flexible, iterative approach against maintaining a clear product vision. We were able to stay focused on the right things and design a successful solution by staying focused on people’s needs.
